「PCと実際印刷したもの、全然色が違うんだけど!!」
お客さんからこんなクレーム。もしくは自分でPhotoshopなどでデザインしてこうなった。これ、実はめっちゃあるあるです。
それがなぜなのか?もちろんモニタによって色の見え方は違い、さらにそれを印刷するとまた異なって見えることは多々あります。これは機械のせいに出来るのですが、今日はもっと根本的なお話。RGBとCMYKを理解しないままデザインしてしまっている、という初心者にありがちなケースのお話です。
モニタと印刷ではそもそも色の作り方が異なる
さてここで早速答えなのですが、モニタと印刷では、そもそも色の作り方が異なることからこの現象が発生してしまいます。
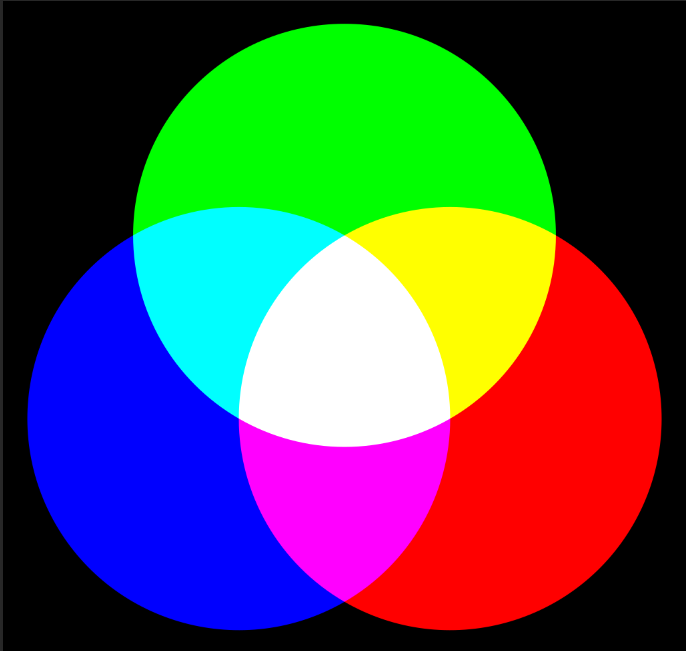
モニタはRGB
液晶やブラウン管は、R=赤(Red)、G=緑(Green)、B=青(Blue)の三色の光を当てることでその光が混ざり合うことで様々な色を再現しています。これを「加法混合・加法混色」といい、光が当たれば当たるほど明るく、白になっていくという混色法が用いられています。
真っ暗な壁に色つきの懐中電灯を当てていくというイメージですね。

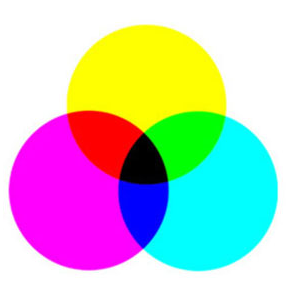
印刷はCMYK
印刷においては、モニタのように光を当て続けて色を再現するわけにはいきません。とうなると当然インクを使う形になります。
C=シアン(Cyan)、M=マゼンタ(Magenta)、Y=イエロー(Yellow)の三色、そしてK=キープレート 黒(Key plate)の4色のインクを混ぜて色を作ります。これを「減法混合・減法混色」といい、RGBとは逆に、色を混ぜれば混ぜるほど暗い色に変化していく特徴があります。
真っ白な壁にペンキをぶちまけて色を作っていくというイメージですね。

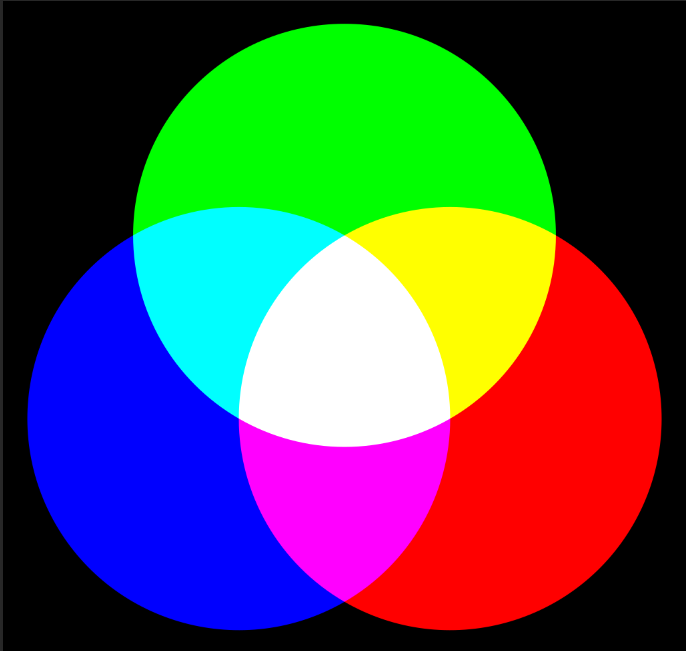
混色法が違うから再現できる色に違いが生じる
RGBとCMYKへそもそも混色法が違うため、再現できる色数の領域に違いが生じてしまいます。いくらRGBでデザインをしようとも、印刷時にはどうしてもCMYKの色数の領域で印刷をする形になります。
それが「モニタと印刷物で色が違うじゃないか!」という事態に発展してしまうのです。
じゃあ、これらの混色法をしっかりクライアントに説明してからプロはデザインをしてるのか?
答えはNOです。
【補足】RGBをCMYKに変換してみるとこうなる
【RGB】

↓
【CMYK】

CMYKの方が少しくすんだ様な色になってしまいますね。
これほどまでに再現できる色に違いは出来るので、モニタと印刷物の見た目が異なるのは当たり前なのです。
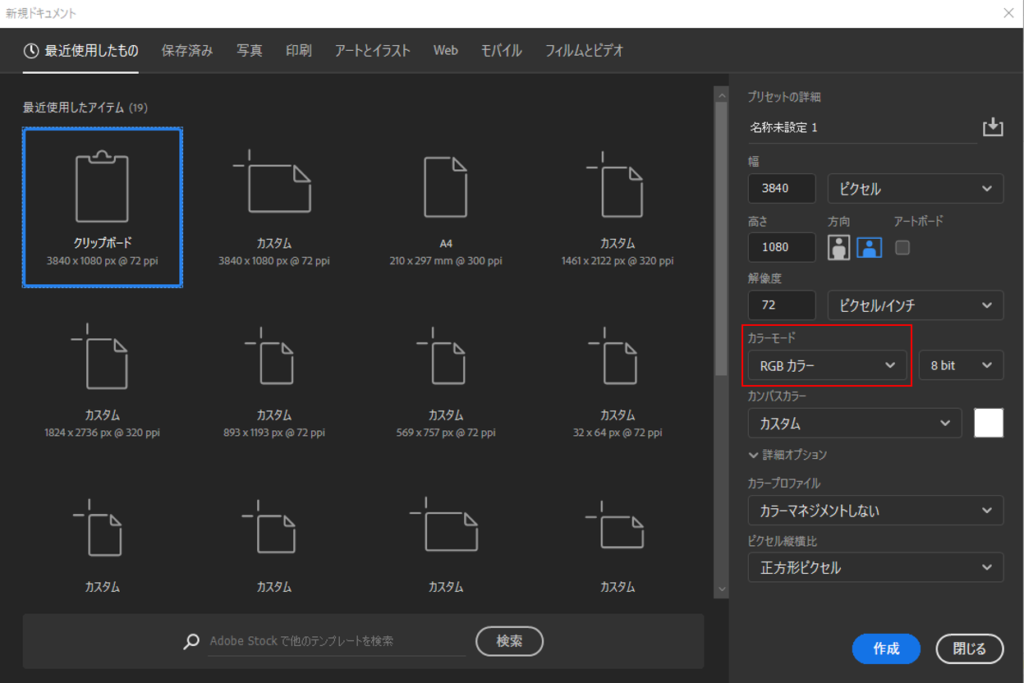
印刷物のデザインは必ずCMYKモードで行う。
Photoshopやillustratorには、RGBモード、CMYKモードでの編集を行うことが出来ます。
印刷物のデザインには、CMYKモードで色数の領域を絞った状態でデザインを行っているのです。
普通にファイルを作成するときに選択することが出来ます。

解像度にも注意
ここでちょっと横道にそれてしまいますが、WEBなどのモニタ用と印刷用では推奨する解像度も違ってきます。デザインをする人は下記を覚えておきましょう。
WEB=72dpi
印刷=300dpi~350dpiです。 (グレースケールの場合は600dpi、モノクロ2階調の場合は1200dpi推奨)
印刷のデザインの途中でRGBで進めていたことに気付いてしまった…
こういうときも安心。途中から変更もできます。
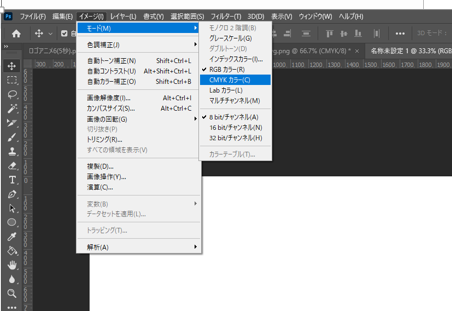
イメージ⇒モードで変更が可能です

WEBなどのモニターと印刷物は同じ畑のようで似て非なる部分も多く存在します。
最近はどちらの事業も行う会社や、それを目指すフリーランスの方も多いので、基本中の基本として記事にしておきました。